| RPGツクール2000/システム【サイトトップへ戻る】 ■擬似3Dの基礎 (更新:2020/07/05)
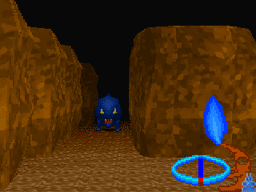
■擬似3Dとは? 擬似3Dとは、遠近感のある背景画像を表示したり、 1枚の画像の拡大縮小したりして、疑似的な3次元空間を表示する事を言います。 RPGツクール2000では、3D素材(ポリゴン素材)を使う事ができないため、 もしも3Dゲームを作る場合は、擬似3Dで作る事になります。 なお、本格的な3Dの作品を作りたい場合は、 3D表示に対応した別の制作ソフトを使った方が良いでしょう。 ▲トップへ戻る▲ ■RPGツクール2000で擬似3D RPGツクール2000で擬似3Dを作る場合、以下のような問題点があります。
このように制作するハードルが高いため、 RPGツクール2000で擬似3Dを作る人はYADOを含めて極少数です。
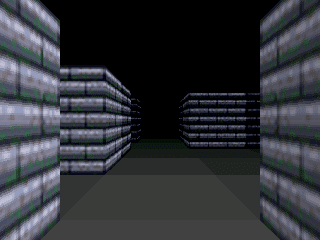
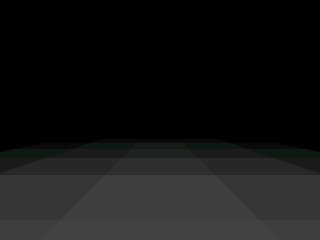
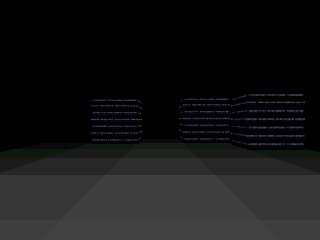
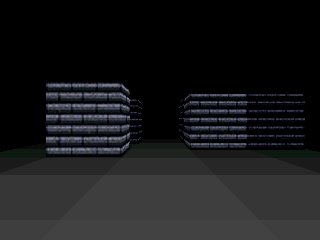
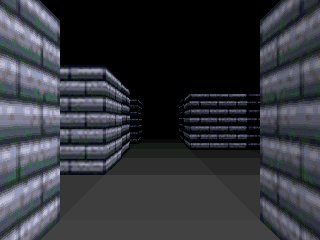
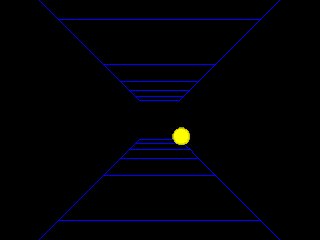
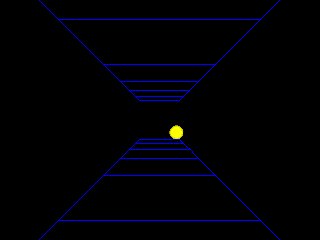
この2つの作品は、気紛れな空間にて公開中です。 ▲トップへ戻る▲ ■画像の表示 擬似3Dでは、 遠近感のある画像の表示と、 拡大縮小を行う画像の表示を組み合わせて、 立体的な空間を作り出します。 ■遠近感のある画像 立体的に見える画像を表示して、3D空間を表現します。  通常はいくつかのパーツ(マス単位の壁の画像)を重ねて、ゲーム画面を表示します。 ▼こんな感じに重ねて表示(実際のゲーム画面では瞬間的に重なります)  このように壁ごとに分けて表示する事で、 大量に壁の表示パターンがあっても、問題なく表示する事ができます。 ■拡大縮小する画像 画像を拡大縮小して表示し、奥行きのある画像の表示を行います。  画像の拡大縮小は、ピクチャーの拡大率を…
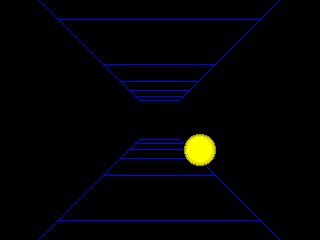
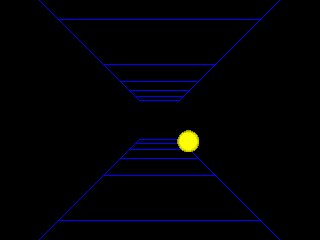
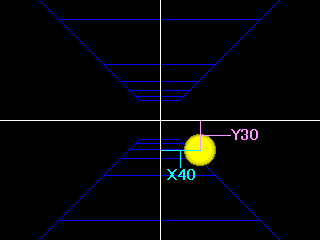
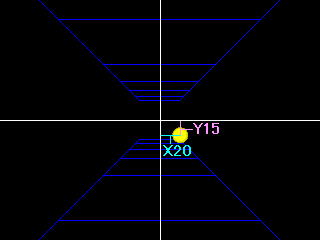
RPGツクール2000のピクチャーの設定では、 変数を使ってピクチャーの番号や拡大率を設定する事ができないので、 小刻みに拡大率を変えていく場合、「ピクチャ番号+拡大率」の組み合わせで、 大量のピクチャの移動の設定が必要になります。 3STでは千個以上のピクチャの移動が設定されています。 ▲トップへ戻る▲ ■拡大率に合わせた表示位置の設定 ピクチャーの拡大縮小で遠近感を出すためには、 視点の中心となる部分に向かって拡大縮小する事で、 遠近感のあるピクチャーを表示する事ができます。 基本的に視点の中心は、画面の中央(X=160、Y120)に設定します。 画像の表示では、視点の中心をX0、Y0として、 中心からどれだけ離れているのかを変数に保存します。 中心から右、または下に位置する場合はプラス値。 中心から左、または上に位置する場合はマイナス値とします。 下図では「X40、Y30」の表示位置になります。  実際にピクチャーを表示する時の表示位置の設定は、 画面左上からのピクセル値になるので、 X40+160 = ピクチャーX表示位置「200」 Y30+120 = ピクチャーY表示位置「150」 になります。 拡大率が50%の時には、中心からの距離も50%に縮みます。  ピクチャーの表示位置は、 X20+160 = ピクチャーX表示位置「180」 Y15+120 = ピクチャーY表示位置「135」 になります。 このように拡大率に合わせて中心からの距離を変えていけば、 綺麗な拡大縮小を行う事ができます。 ▲トップへ戻る▲ ■Z座標の設定について 3Dでは「横=X」「縦=Y」「奥行き=Z」の3つの座標を使います。 YADOが作成した擬似3Dの表示システムでは、 マップイベントのページごとに異なる拡大率を設定し、 「ページ番号=Z位置」として処理していました。 例えば、1ページ目を100%、2ページ目を93%と言った感じに設定し、 ページ番号を増やす事で、徐々に画像を縮小していました。 拡大率の…
100%から自分で決めたパーセントをどんどん掛けていく方法を使います。 例えば、93%ずつ掛けていくとなると、以下のような感じになります。
拡大率は細かく設定した方が良いように思えますが、 細かく設定し過ぎると拡大縮小の表示がゆっくりになってしまいます。 そのため、スピード感を出したい時には、あまり細かく設定しない方が良いです。 3STの場合はスピード感を出すために…
▲トップへ戻る▲ ◎関連ページ ●3Dダンジョンを作る |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||