| RPGツクール2000/演出【サイトトップへ戻る】 数字画像の表示 ■ピクチャー/表示完了型(1枚に数字1個) (更新:2020/08/02) ピクチャーを使って数字画像を表示します。 このページの数字表示では、表示完了型で紹介しています。 
■ピクチャー1枚に数字を1個or複数 ピクチャー1枚に数字を1つ設定する方法と、 ピクチャー1枚に数字を複数設定する方法があります。 ▼1枚に数字1個 ▼1枚に数字4個  ピクチャー1枚につき数字1個の方は、イベント設定が大きくなり、 使用するピクチャーの数も多くなりますが、イベントの処理構造は比較的簡単なので、 初心者でも楽にイベントを設定する事ができるでしょう。 一方ピクチャー1枚につき数字4個、または10個の方は、 イベント設定が小さく、使用するピクチャーの数も少なくなりますが、 イベントの処理構造は少々難しくなり、初心者向きではありません。
このページでは、ピクチャー1枚で数字1個の設定方法を紹介します。 【ピクチャー1枚で数字4個のページを開く】 ▲トップへ戻る▲ ■画像の準備 ピクチャー(Picture)として数字画像を用意してください。
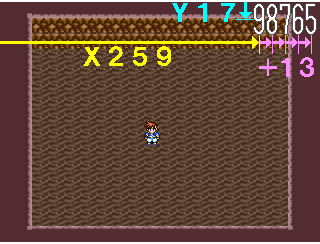
▲トップへ戻る▲ ■表示位置の確認 今回は画面の右上に数字画像を表示します。 横12×縦32ピクセルの数字画像で5桁を表示する場合は、 下図のような表示位置になります。 
3桁の表示設定の場合は…
▲トップへ戻る▲ ■変数の設定 変数は全体で使用する2個の変数と1桁に付き1個の変数を使います。 全体で使用する変数には、ピクチャーの表示位置を設定します。 位ごとの数字に分ける処理は以下のように設定します。 ■1桁表示 変数[0001]の値が表示する数字になります。 変数の値は「0〜9」の間である必要があります。 ■2桁表示
2桁の数値は「0〜99」の間である必要があります。 ■3桁表示
3桁の数値は「0〜999」の間である必要があります。 ■4桁表示
4桁の数値は「0〜9999」の間である必要があります。 ■5桁表示
5桁の数値は「0〜99999」の間である必要があります。 ■6桁表示
初めに代入する数値がマイナス値である場合は「乗算,-1」を実行して、 プラス値にする必要があります。 ▼設定例(2桁表示の場合)
▲トップへ戻る▲ ■表示イベントの設定 表示イベントでは、1桁の表示につきピクチャー番号を10個使います。 3桁表示の場合は…
ピクチャーの表示位置の設定は、変数を使って設定します。 変数を使う事によって、表示位置の微調整などが簡単に行えます。 ■1桁を表示する設定
※別のマップへ移動する時、 またはピクチャーの消去で数字画像を消して、再び表示した時には、 イベントを実行する前にスイッチ[0001:初期表示]をOFFにしてください。 ※「定期的に並列処理する」の場合でも、このままの設定で問題ありません。 2桁を表示する場合は、1桁を表示する設定を2つ作るような形になります。 詳しい設定方法は、以下のページをご覧ください。 【2桁以上の設定例を見る】 ▲トップへ戻る▲ ■表示方法「008」ではなく「 8」にする 上記の設定では、3桁の表示で「8」や「75」を表示すると、 「008」や「075」と表示されます。 これを「 8」「 75」と言った感じに、 頭の「0」を表示しないようにしたい時には、以下のページをご覧ください。 【設定例を見る】 ▲トップへ戻る▲ ■数字を左に寄せる 3桁表示で頭の「0」を表示しない設定では…
これを…
以下のページをご覧ください。 【設定例を見る】 ▲トップへ戻る▲ ■動作テスト 以下のイベントを実行すれば、表示される数字が変わります。
表示イベントの〜3桁の数字〜などと表記していた所に変数[0008:数値]を設定してください。 定期的に並列処理するで表示している場合は、イベントの呼び出しの設定は不要です。 ▲トップへ戻る▲ ■使用例 このページの手法はあまり実用的ではありませんが、 すごろく作成講座のサイコロの目を決める処理では、 サイコロの目を高速で変えるのに、このページと同じような処理を使っています。  ▲トップへ戻る▲ ◎関連ページ ●数字画像の表示 ●数字画像の表示:マップイベント/ページ切替型 ●数字画像の表示:マップイベント/画像書き換え型 ●数字画像の表示:ピクチャー/画像書き換え型 ●数字画像の表示:ピクチャー/画像表示完了型(1枚で数字4個) ●数字画像の表示:ピクチャー/画像表示完了型(1枚で数字10個) |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||