| RPGツクール2000/初心者【サイトトップへ戻る】 遠景 ■遠景の活用例 (更新:2020/06/28) 遠景の活用例を紹介します。 
■徐々に見えてくる遠景 マップを右へと移動し続けると、徐々に塔が見てくる設定方法を紹介します。
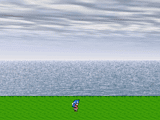
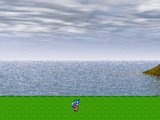
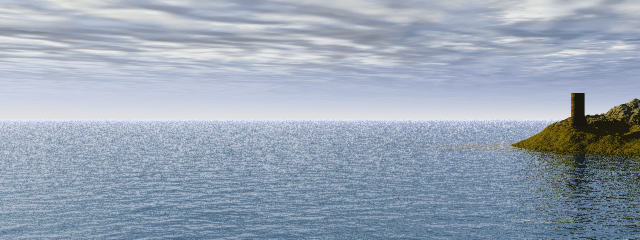
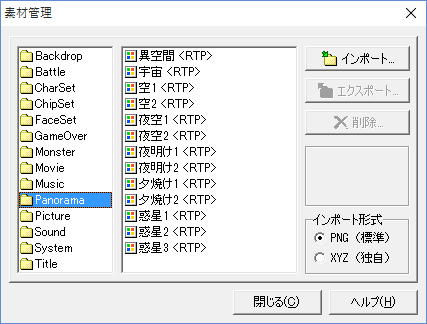
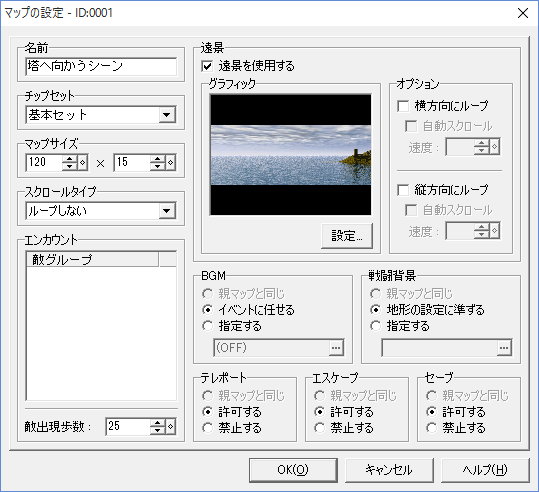
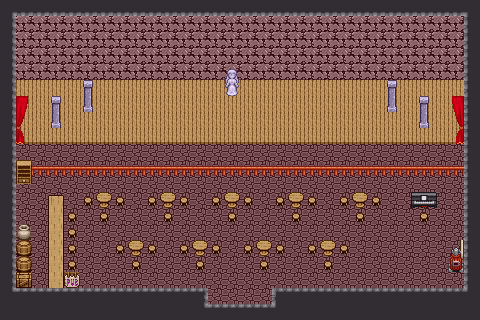
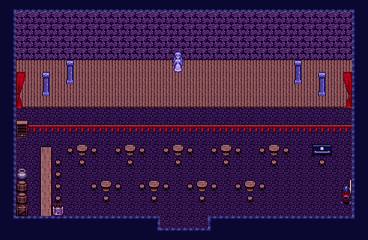
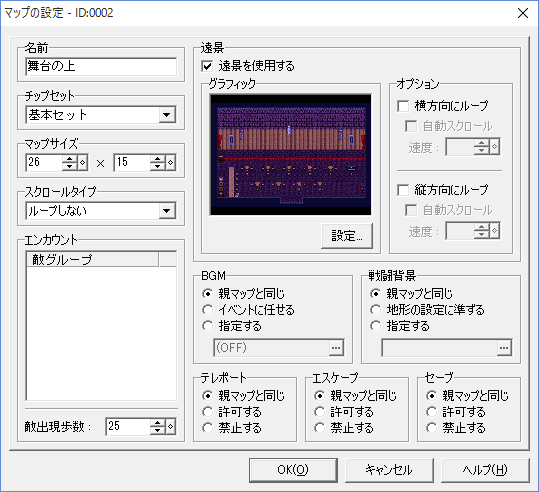
まず横640×縦240ピクセルの遠景画像を用意してください。  ↑の画像を使用する場合は、画像の上で右クリック→名前を付けて画像を保存を選択し、 デスクトップなどの分かりやすい所へ保存してください。 ツクールの素材管理で「Panorama」にインポートしてください。  マップを作成し、マップの設定の画面を開いて、以下のように設定してください。
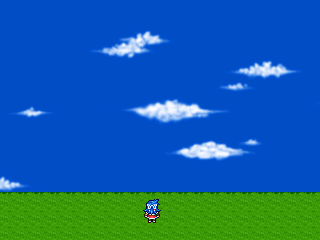
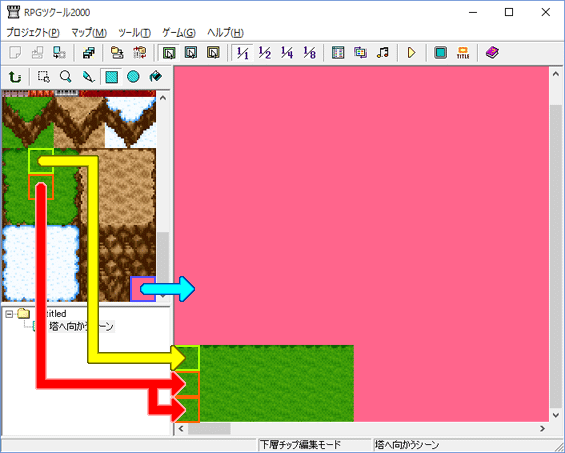
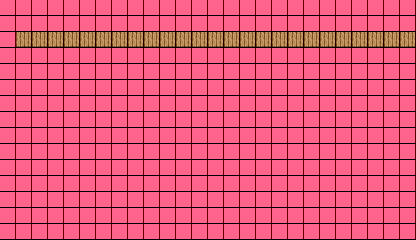
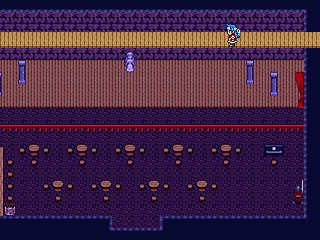
 遠景画像の横サイズ(640ピクセル)は、マス数で言うと40マス分になります。 これに対してマップの横のマス数は120マスになっています。 このように遠景の横サイズよりも、マップの横サイズの方を長く設定する事で、 遠景が少しずつ移動して、徐々に右側の遠景画像が表示されるようになります。 マップの下層チップの設定は、 上の12マスには透明の下層チップを設定し、 下の3マスには主人公が移動する事ができる下層チップを設定してください。  マップの左端(緑の地面の上)にパーティーの初期位置を設定して、 テストプレーを実行してみてください。 右へ移動し続けると徐々に塔が見えてくるはずです。 ▼自動的に右へ移動する処理を追加する 上記のマップへ移動すると自動的に右へと移動し、 マップの右端まで辿り着いたら、自動的に指定した場所へ移動するようにしたい時には、 以下のイベントをマップ上のどこかに設定してください。
マップの右端に近づいたら、画面を徐々に暗くしていきたい時には、 以下のように設定してください。
▲トップへ戻る▲ ■高低差がある表示 縮小したマップ画像を遠景で表示し、高低差のあるマップの表示を行います。
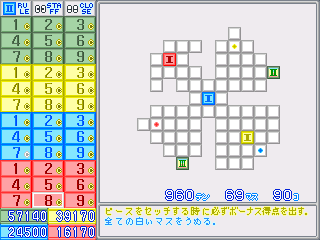
まず従来のマップサイズで画像を用意してください。  用意した画像を縮小→減色と行い、 遠景用の画像として「Panorama」に画像をインポートします。 ▼縮小した画像(実際よりも青めに暗くしています)  マップの設定にて準備した遠景を設定してください。 なお、マップの横サイズは、遠景の画像サイズよりも少しだけ大きく設定しています。
 マップの方は、下の階が見えるようにしたいマスに透明な下層チップを設定します。  これで実際に動かしてみると、以下のように表示されます。  同様のやり方で、例えば雲の上を歩いている時に、 下の風景(縮小した世界マップの画像)が見えるなどの演出にも使えるでしょう。 遠景の部分は単に1枚の画像を表示しているだけなので、 遠景の部分にキャラを表示したり、アニメーションを表示するのは難しいですが、 複数の遠景画像を1秒ごとに表示切り替えして、アニメーションさせる事はできます。 ▲トップへ戻る▲ ■地面として遠景を使う 遠景を使って大きな地上絵を表示させます。  遠景を使わないで、このような大きな画像の地面を表示する場合は、 チップセットの下層チップや上層チップを大量に消費したり、 マップイベントを大量に並べて表示する必要があります。 しかしマップのピクセルサイズと同じサイズの遠景画像を表示する事で、 画面スクロールが行われても遠景の表示位置がずれる事がなく、 下層チップを置いた時と同じような感じでマップを表示する事ができます。 マップの下層チップは、遠景を表示する所に透明なチップを設定してください。  遠景を表示する所の地形番号が1つでは無い場合は、 地形番号ごとに透明な下層チップを用意して設定してください。 遠景画像はマップのピクセルサイズと同じサイズで用意してください。  マップのサイズが横30マス、縦20マスの場合は、遠景画像のサイズは以下のようになります。
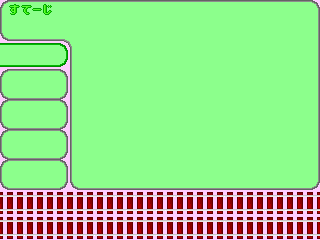
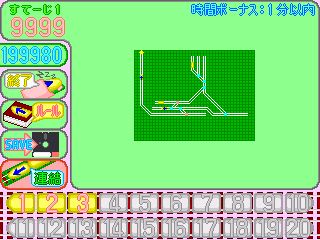
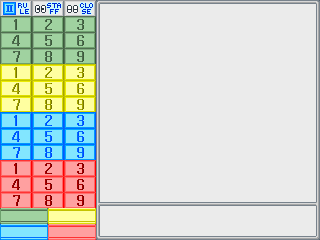
横640×縦480ピクセルを越える遠景画像は素材管理からインポートする事ができませんので、 作品フォルダ内のフォルダ「Panorama」の中へ直接遠景画像を入れてください。 ▲トップへ戻る▲ ■自作メニューの下地 マップ移動型の自作メニューの下地として、遠景を利用する方法もあります。 実際に気紛れな空間で公開中のゲーム作品『連結OK!』や『ピース123』などで、 メニュー画面の下地に遠景を使用しています。
▲トップへ戻る▲ ◎関連ページ ●遠景 ┗○遠景の活用例 ●マップの設定 |
|||||||||||||||||||||||||||||||||||||||||||||||||