| RPGツクール2000/演出【サイトトップへ戻る】 ゲージの表示(棒グラフの表示) ■ゲージの表示:ページ切り替え型 (更新:2020/08/02) マップイベントのページごとにゲージ画像を設定して、 ページを切り替えてゲージを表示する方法を紹介します。 ▼自作戦闘での設定例  ※ゲージの表示方法は4つあり、 このページで紹介するページ切り替え型は、その中の1つになります。
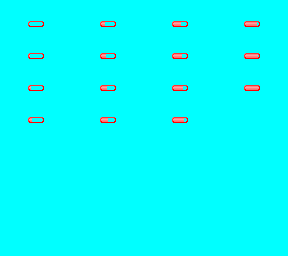
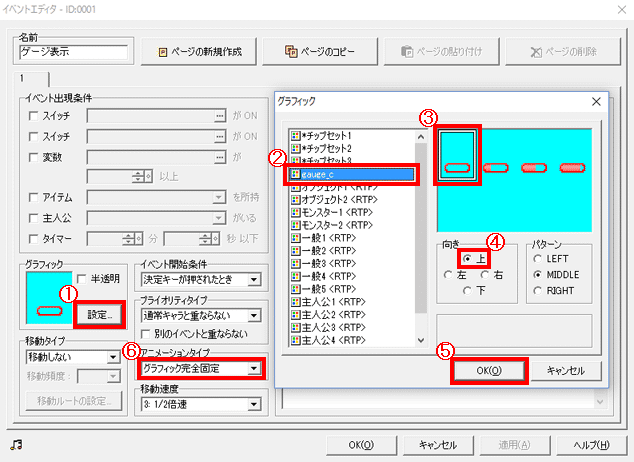
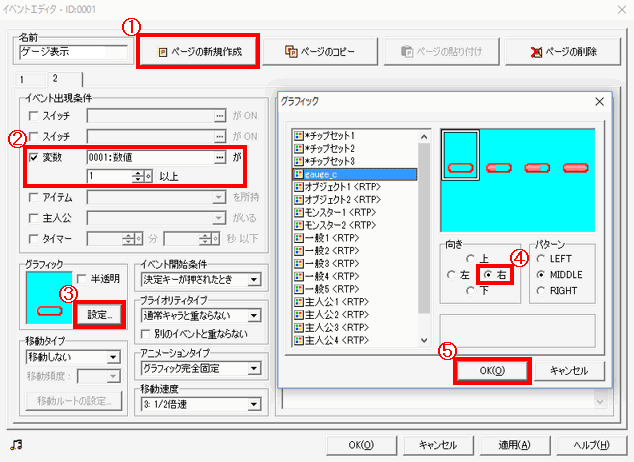
■画像の準備 ゲージの画像は、キャラセットの画像にして、 素材管理の「CharSet」にインポートしてください。  この画像を使う場合は、画像の上で右クリック→名前を付けて画像を保存を選択して、 デスクトップなどに保存し、インポートしてください。 加工も自由に行ってください。 画像は1ピクセルずつ増えていく設定になっていますが、 そんなに細かく表示する必要が無い場合は、 2ピクセルずつ増やしていく設定でも良いかと思います。 2ピクセルずつ増やしていく事で、イベント設定が減り、 イベントの処理負担を少なくする事ができます。 ▲トップへ戻る▲ ■イベントの設定 マップイベントにゲージ画像を表示する設定を行います。 今回は変数[0001]の値が1増えるごとに、ゲージの表示が1ピクセル増える設定を行います。 マップイベントの1ページ目を設定します。  【1】グラフィックの「設定」をクリックしてください。 【2】ゲージ用の画像を選択してください。 YADOTのゲージ画像を使っている場合はキャラセット「gauge_c」を選択してください。 【3】YADOTのゲージ画像を使っている場合は左上の画像を選択してください。 【4】最初の「上向き」にしますと、初めのゲージの画像が表示されます。 【5】「OK」をクリックして画像を確定してください。 【6】アニメーションタイプを「グラフィック完全固定」にしてください。 2ページ目を設定します。  【1】画面上部にある「ページの新規作成」をクリックして、 2ページ目を作成してください。 【2】イベント出現条件に変数[0001]が1以上を設定してください。 【3】グラフィックの「設定」をクリックしてください。 【4】「右向き」にしてください。 【5】「OK」をクリックして画像を確定してください。 3ページ目以降も2ページ目と同様に設定してください。
以上で設定完了です。 ▲トップへ戻る▲ ■補足 設定例では1マス幅のゲージになっていますが、 マップイベントを横に2個並べて繋がるように表示すれば、 もっと長いゲージを表示する事もできます。 ▲トップへ戻る▲ ◎関連ページ ●ゲージの表示(棒グラフの表示) ┣○ページ切り替え型 ┣○書き換え型(マップイベント) ┣○書き換え型(ピクチャー) ┣○画像移動型(ピクチャー) ┗○二重表示型(ピクチャー) |