| RPGツクール2000/自作戦闘【サイトトップへ戻る】 自作フロントビューを作る ■【初級01】準備 (更新:2020/08/08) フロントビュー形式の自作戦闘システムを作る準備を行います。
■イベント処理の流れ 戦闘システムは、以下の流れで処理されます。
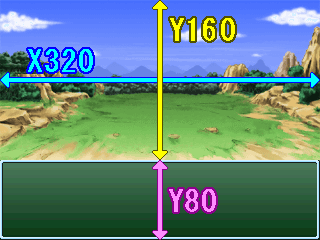
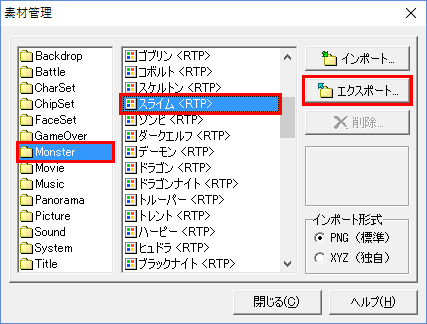
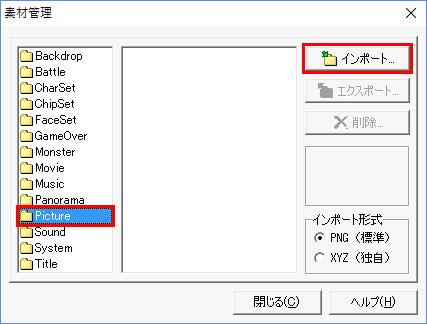
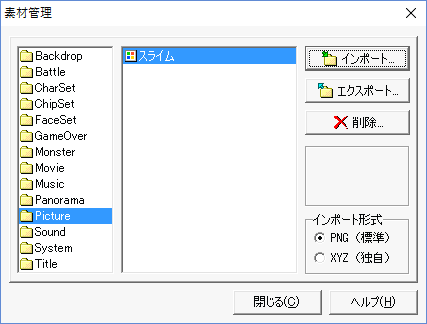
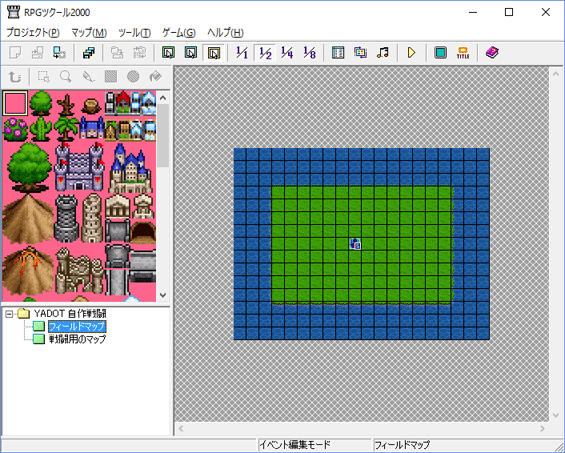
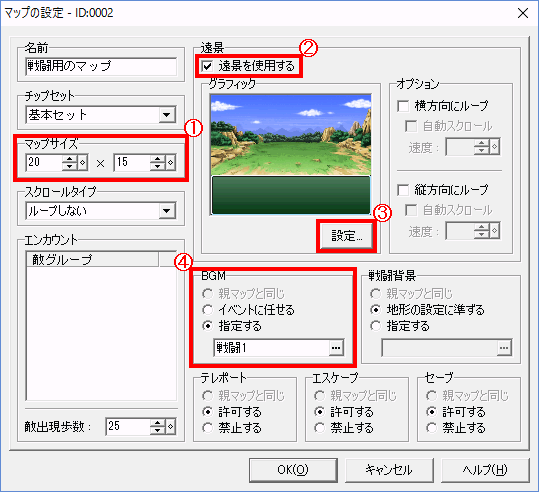
▲トップへ戻る▲ ■画像を用意する ■遠景画像 戦闘画面用の遠景の画像を用意してください。 この遠景の画像は、戦闘背景と文章ウインドウを合体させたもので、 画像の上3分の2に戦闘背景、 画像の下3分の1に文章ウインドウが来るように設定してください。  用意した遠景の画像は、素材管理から「Panorama」のフォルダへインポートしてください。 なお、戦闘背景と文章ウインドウを合体させて1枚の画像を作る作業手順は、 以下のページを参考にしてください。 【戦闘背景と文章ウインドウを合体させる作業手順を見る】 ■敵キャラの画像 敵キャラの画像はRTPのものを使うと良いでしょう。 但し、自作戦闘で敵キャラの画像を使う場合は、 素材管理の画面で「Monster」のフォルダから「Picture」のフォルダへ 敵キャラの画像を移動する必要があります。 ▼移動方法 素材管理の画面を開き、「Monster」のフォルダから敵キャラを選択してエクスポートをクリックし、 デスクトップなどに敵キャラの画像を保存してください。  「Picture」のフォルダを選択してからインポートをクリックして、 敵キャラの画像をインポートしてください。  これで敵キャラの画像準備ができました。  今回の制作では「スライム」と「こうもり」を設定するため、 スライムとこうもりの画像を「Picture」のフォルダへ移動してください。 ※デスクトップに敵の画像をエクスポートした場合、 デスクトップに敵の画像ファイルが残っていると思いますが、 その画像は要らないので削除してください。 ▲トップへ戻る▲ ■フィールドマップと戦闘用のマップを用意する 今回の戦闘システムでは、フィールドマップと戦闘用のマップの2つのマップが必要になります。 フィールドマップには、パーティーの初期位置を設定してください。  戦闘用のマップのマップの設定は、以下のように設定してください。
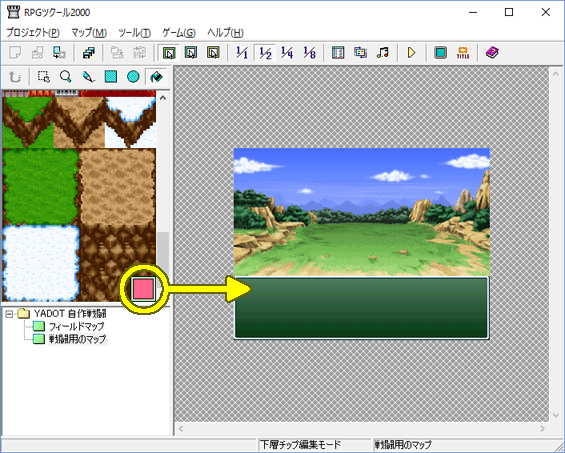
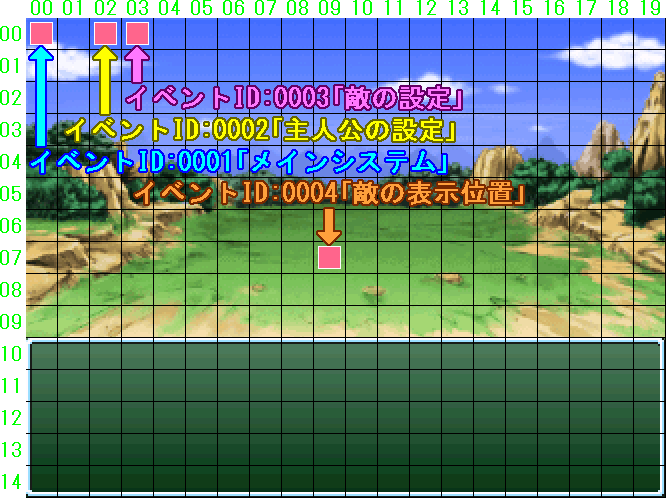
 マップに透明な下層チップを設定する事で、下の遠景画像が見えるようになります。  ▲トップへ戻る▲ ■戦闘用のマップにマップイベントを設定 戦闘用のマップにマップイベントを設定します。 マップイベントの名前と設定位置は以下の通りです。
 マップイベント「主人公の設定」のみ、2ページ目を用意してください。 マップイベントのグラフィックは全て透明な状態にしてください。 イベント実行内容の設定など、他の設定はあとで行います。 マップイベント「敵の表示位置」は、敵キャラの画像(ピクチャー画像)を表示する時に使います。 初期位置は「X9、Y7」のマスに設置しますが、 大きい敵キャラを表示する時には「X9、Y6」のマスへ移動し、 敵キャラが空中を飛んでいる時には「X9、Y5」のマスへ移動します。 敵キャラの画像を表示する時には、マップイベント「敵の表示位置」の画面位置を変数に代入して、 その情報を基に敵キャラの画像を表示します。 なお、マップイベント「敵の表示位置」は敵キャラの上に戦闘アニメを表示する時にも使いますので、 なるべく敵キャラ画像の中心に設置した方が良いです。 ▲トップへ戻る▲ ■注釈を設定する マップイベント「メインイベント」の中に注釈を設定します。 先に注釈を設定する事で、どの位置にどんなイベントを設定するのかが一目で分かるようになります。 注釈の設定は、以下のように設定してください。
 注釈を1つ設定しましたら、その注釈を「コピー&貼り付け → タイトル変更」を行えば、 短時間で以下の注釈を準備する事ができるでしょう。
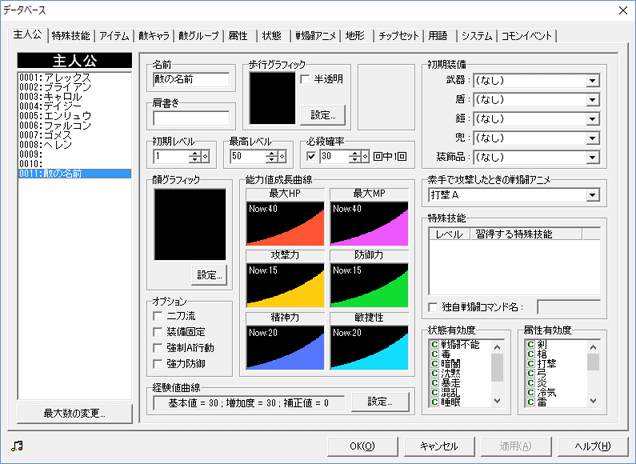
以上で注釈の設定は完了です。 ▲トップへ戻る▲ ■敵の名前を表示する主人公を準備 データベース「主人公」の画面を開き、「敵の名前」と言う主人公を設定してください。 ※設定例では、主人公11番を「敵の名前」にしています。  この主人公は敵キャラの名前を表示する時に使うものなので、能力値の設定などは不要です。 この主人公を用意する事で、敵キャラの名前の表示が楽になります。 例えば「○○を倒した!」と表示する場合、通常ならば…
主人公の名前を表示する制御文字\N[ ]を使って…
▲トップへ戻る▲ 次のページへ行く>> ◎関連ページ ●自作戦闘とは? ●自作フロントビューを作る ┣○【初級:01】準備 ┣○【初級:02】戦闘開始 ┣○【初級:03】主人公の行動決定 ┣○【初級:04】主人公の行動実行 ┣○【初級:05】敵の設定 ┣○【初級:06】戦闘終了 ┣○【初級S】サイドビュー化 ┗○【初級】改良アドバイス |