| WOLF RPGエディター(ウディタ)[3.600]/イベントコマンド【サイトトップへ戻る】 ■ピクチャ (更新:2025/05/24) イベントコマンド【ピクチャ】について解説します。  ■イベントコマンド【ピクチャ】とは? 【ピクチャ】はゲーム画面上に画像や文字、動画を表示する時に使います。 例えばキャンセルキーで表示されるメニュー画面や敵と戦う時に表示される戦闘画面などは、 全てピクチャの表示で画像や文字を表示しています。
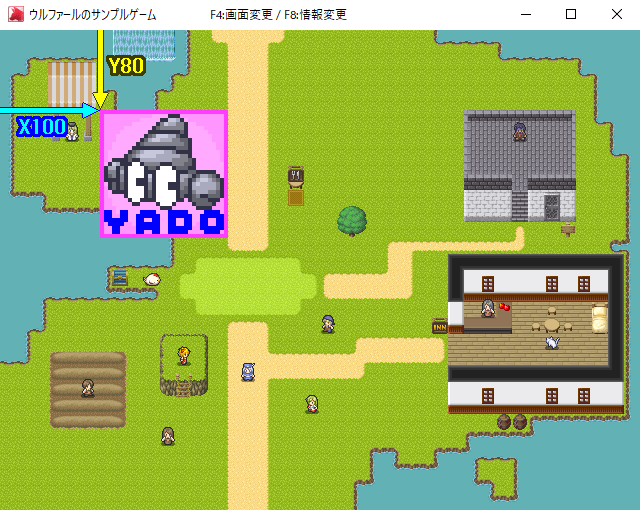
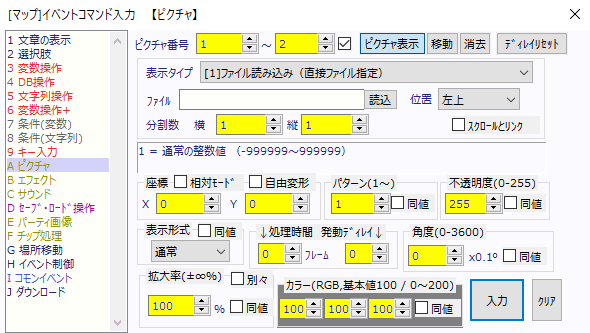
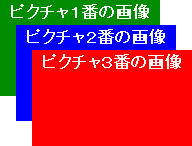
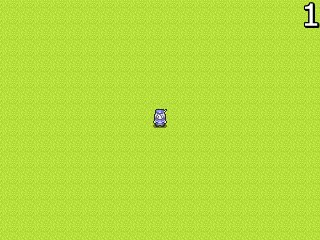
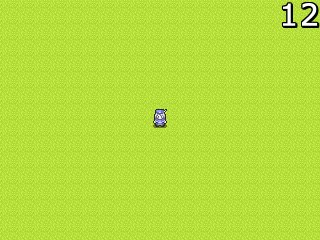
ピクチャの表示位置は現在映っているゲーム画面の左上を「X=0」「Y=0」とし、ピクセル単位で設定します。 例えば「X100」「Y80」と設定した場合は、以下のように表示されます。 ▼設定例
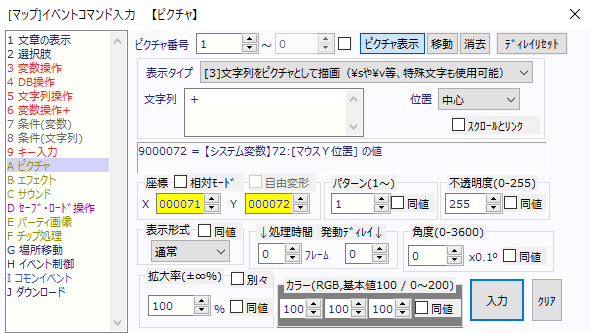
▼表示結果(ゲーム画面のサイズが[640×480]の場合)  ピクチャは別のマップへ移動してもゲーム画面上に残ります。 もしも別のマップへ移動する際にピクチャの表示が要らない場合は、 別のマップへ移動する際に【ピクチャ消去】を実行してください。 数値の設定には「変数呼び出し値」が使用できます。 ▼「変数呼び出し値」が設定できる項目  例えば「位置:中心」「X:9000071」「Y:9000072」を設定する事で、 オリジナルのマウスポインタを表示する事ができます。  ▼設定例
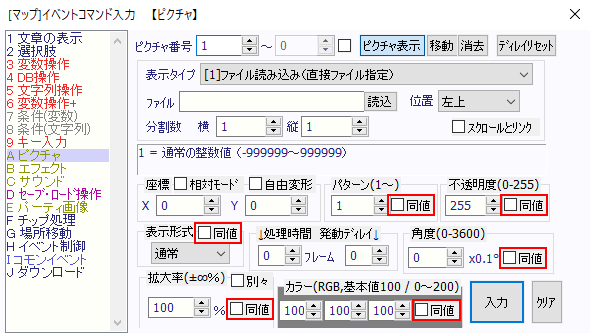
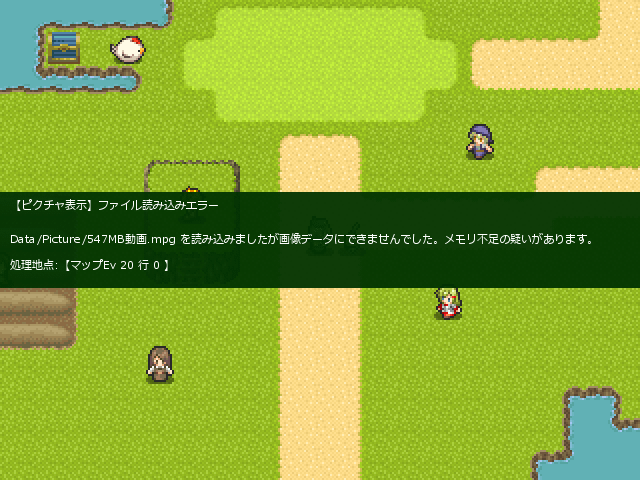
▼処理結果  複数の設定項目に「同値」と言うチェックボックスがあります。  これは前に設定されていた数値をそのまま仕使用する時に設定します。 例えば不透明度「160」が設定されていたピクチャを移動する時に不透明度「同値」にすると、 不透明度「160」の設定のままになります。 角度設定は「お手軽ウィンドウの表示」では使用できず、角度は「0」の固定値になります。 ゲーム画面上に一度も表示した事が無い画像ファイルを初めて読み込む時には、処理落ちが発生する事があります。 なお、「ゲームデータの作成」にて素材フォルダーを暗号化した場合は、 ゲーム起動時に暗号化した全てのゲームデータがメモリに先読みされて、ほぼ処理落ち無しで表示する事ができます。 【ゲームデータの作成の説明を見る】 不要になったピクチャや使用頻度の低いピクチャは、出来る限り消去した方が良いでしょう。 ピクチャの表示枚数が多くなると、その分処理負担が大きくなります。 ▲トップへ戻る▲ ■動画について ピクチャに動画ファイルを読み込んで再生する事ができます。 対応しているファイル形式は「MPG」「AVI」「OGV」「MP4」です。 ウディタで推奨している形式はOGV形式のようです。 動画の再生開始時に若干のラグ(処理落ち)が発生するため、 戦闘中に表示されるアニメーションのような瞬間的に表示するアニメーションには適さないと言えます。 ファイル名に「_loop.」か「_LOOP.」が含まれていると、動画がループ再生になります。 ループ再生のファイル名が無い場合は、動画の最後まで再生すると、最後の表示で停止します。 実験でAVI形式とMPG形式を再生してみましたが、MPG形式はうまくループされませんでした。 ファイル容量の大きい動画ファイル(MPG形式、547MB)を読み込んでみた所、 動画が読み込めないエラーが発生しました。  動作確認したパソコンの利用可能なメモリ残量が2GBくらいしか無かった事が原因だと思いますが、 非圧縮の「AVI形式、447MB」は問題なく読み込めました。 いずれにしても、ファイル容量の大きな動画や複数の動画の同時再生などはあまりお勧めできません。 【ピクチャ表示】で動画を表示し、同じ設定の【ピクチャ表示】を再び実行した場合は、 動画は最初からの再生になります。 そのため、例えば別のマップから移動してきた時に、自動的に動画が再生されるように設定する場合…
このような場合は…
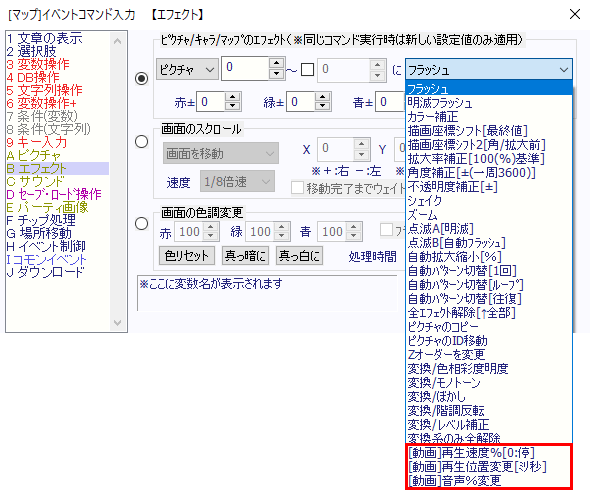
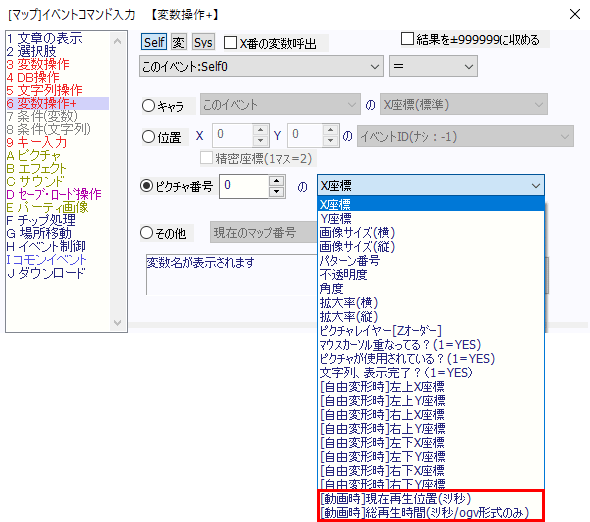
動画の音量は、動画再生時のシステム変数[100:BGM音量補正[%]]の設定値で変化します。 このシステム変数[100:BGM音量補正[%]]は、BGMの演奏の音量補正と共有していますが、 BGMの場合は、演奏中にシステム変数[100:BGM音量補正[%]]の値を変えると、 リアルタイムで音量が変わっていきますが、動画の場合は【ピクチャ表示】を実行した時の音量補正が適用され、 動画再生中にシステム変数[100:BGM音量補正[%]]の値を変えても音量は変わりません。 なお、MP4形式の音量はWindowsの環境依存になる可能性があるとの事。 「安定を求めるならOGV形式で!」とウディタのバージョンアップ情報にありました。 動画の再生途中でセーブし、そのセーブデータをロードすると、再生途中だった動画は最初からの再生になります。 【ピクチャエフェクト】を使う事で、再生速度%、再生位置、音声%などの変更ができます。  また【変数操作+】では、動画の現在の再生位置や動画の総再生時間などを取得する事ができます。  ▲トップへ戻る▲ ■システム変数・システム文字列の一覧 【ピクチャ】に関連する「システム変数」の一覧です。 【システム変数の説明ページを見る】
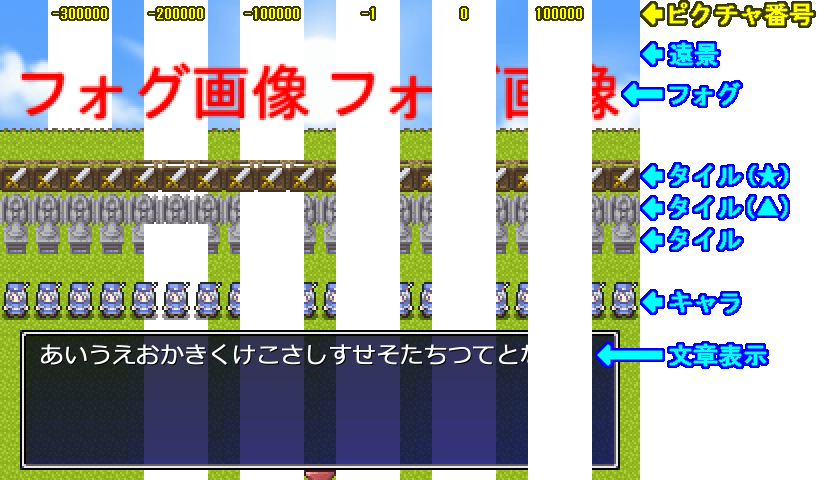
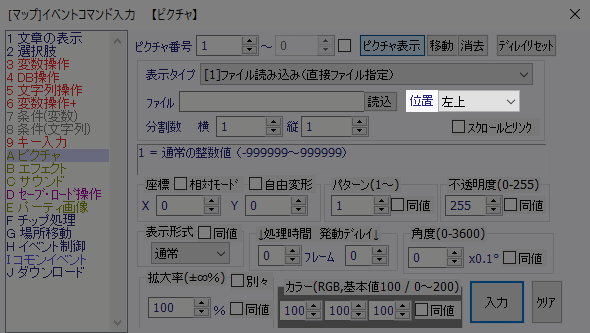
▲トップへ戻る▲ ■設定画面の説明:ピクチャ番号  ピクチャ番号を設定します。 右にあるチェックボックスにチェックを入れると、複数のピクチャをまとめて処理する事ができます。 ピクチャは、ピクチャ番号ごとに1枚の画像を表示させる事ができます。 同じピクチャ番号で新たな画像を表示した時には、前に表示していた画像は消去され、新しい画像に置き換わります。 複数のピクチャが重なった時には、大きいピクチャ番号の方が前面に表示されます。  ピクチャ番号によって、ゲーム画面上の画像の重なり方が異なります。 
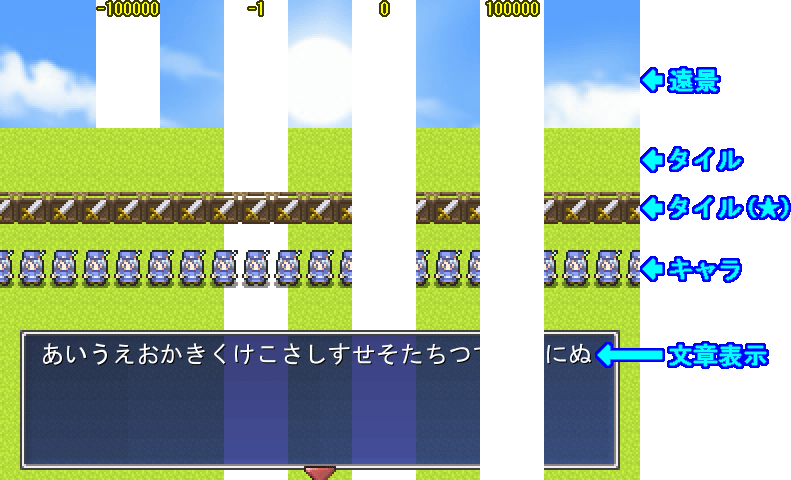
文章表示は、文字の表示だけがピクチャ番号[99999]と[10万]の間で表示しています。 メッセージウィンドウや顔グラフィックの表示は、ピクチャ番号[19500〜19503]で表示しています。 なお、ウディタ[3.5]以前(ゲームの基本設定「ピクチャの挙動Ver1」の場合)は、 ピクチャ番号の表示仕様が異なりました。 
ウディタ[3.5]以前に作られた自作のゲーム作品をウディタ[3.5]仕様に変える場合や、 古いコモンイベント素材を使う場合は、注意が必要です。 ピクチャの表示順は、基本的には「大きいピクチャ番号の方が前面に表示」となりますが、 【ピクチャエフェクト】にある「Zオーダーを変更」を利用すると、 ピクチャ番号「-40万以下」「-399999〜-300000」「-299999〜-200000」「-199999〜-100000」 「-99999〜-1」「0〜99999」「10万以上」のそれぞれのグループ内の表示順を任意で変更する事ができ、 ピクチャ番号[2]の上にピクチャ番号[1]を表示させる事ができます。 【ピクチャエフェクトの「Zオーダーを変更」の説明を見る】 ▲トップへ戻る▲ ■設定画面の説明:ピクチャの操作方法  ピクチャの処理方法を設定します。
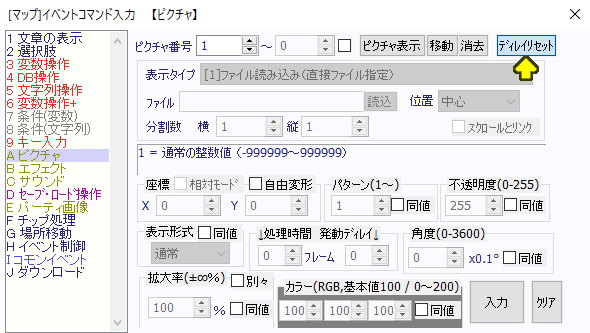
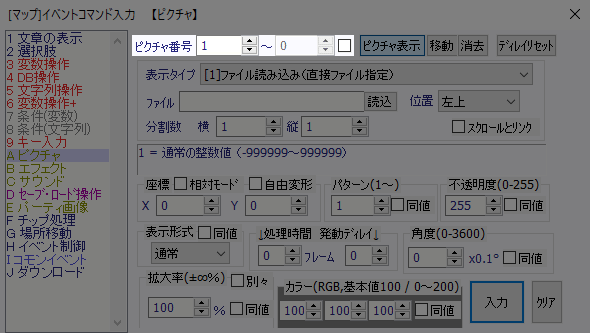
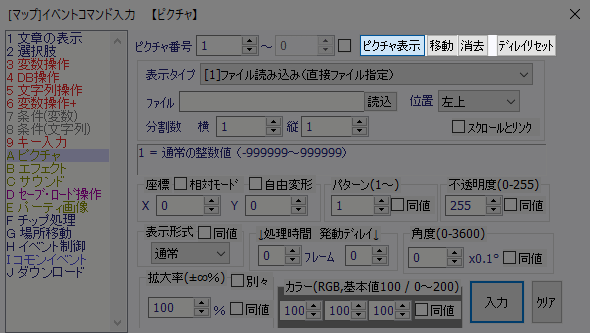
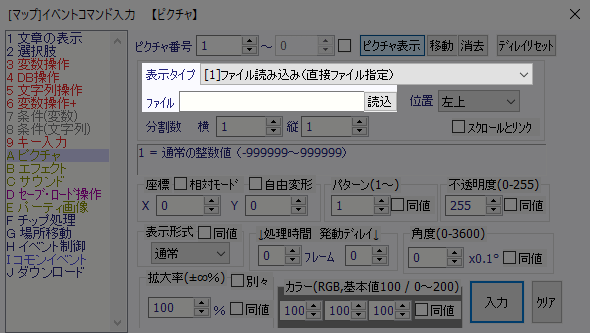
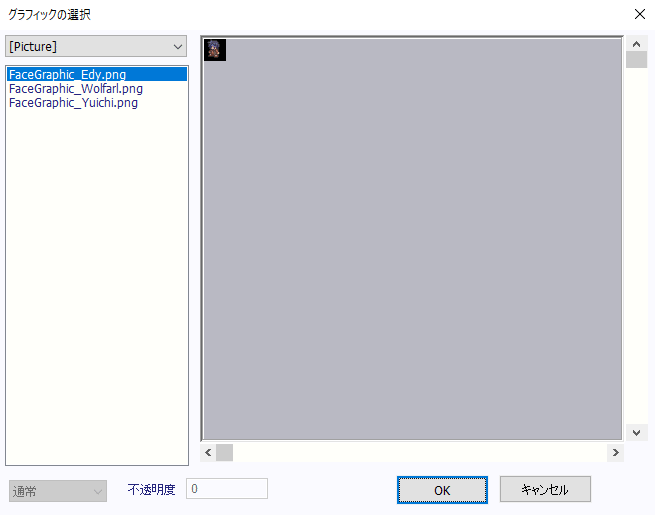
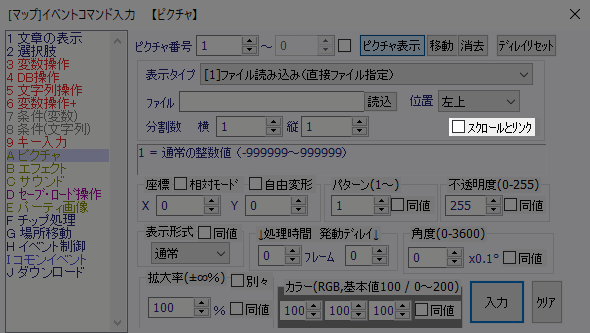
表示していないピクチャ番号に対して【ピクチャ移動】【ピクチャ消去】【ディレイリセット】を実行した場合は、 エラーなどは発生せず、その設定は無視されます。 ▲トップへ戻る▲ ■設定画面の説明:表示タイプ:[1]ファイル読み込み(直接ファイル指定)  「ファイル」の所には、画像のファイルアドレスを設定します。 画像のファイルアドレスは「Picture/ロゴマーク.png」などとキーボードで入力して設定する方法と、 [読込]をクリックして「グラフィックの選択」の画面で画像を選択して設定する方法があります。 ▼[読込]を押すと表示されるグラフィックの選択画面  グラフィックの選択画面は、最初にフォルダー[Picture]にある画像が表示されます。 別のフォルダーにある画像を選択する場合は、画面左上の[Picture]をクリックしてください。 セーブデータを保存するフォルダー[Save]にある画像を表示する場合は…
「../」の設定は「1つ前のフォルダーに戻る」と言った意味があり、 ウディタの場合は「ウディタの実行ファイルがある位置へ移動する」となります。 そのため…
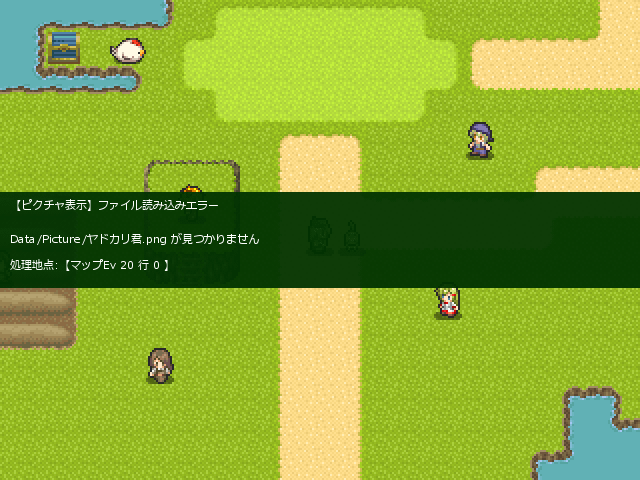
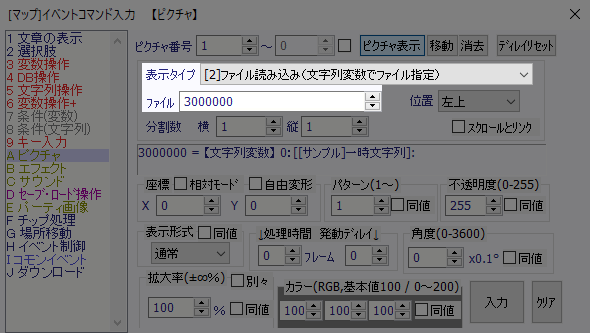
存在しないファイルを読み込もうとすると「ファイル読み込みエラー」が発生します。  エラーの内容は、デバッグウィンドウにも表示される他、ファイル「Game_ErrorLog.txt」にも保存されます。 ▲トップへ戻る▲ ■設定画面の説明:表示タイプ:[2]ファイル読み込み(文字列変数でファイル指定)  文字列タイプの「変数呼び出し値」で画像ファイルのアドレスを設定します。 ▼設定例(変数呼び出し値[3000001]を設定した時)
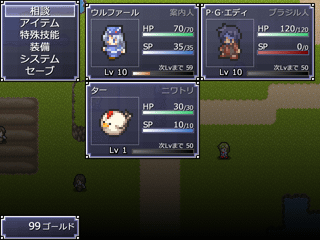
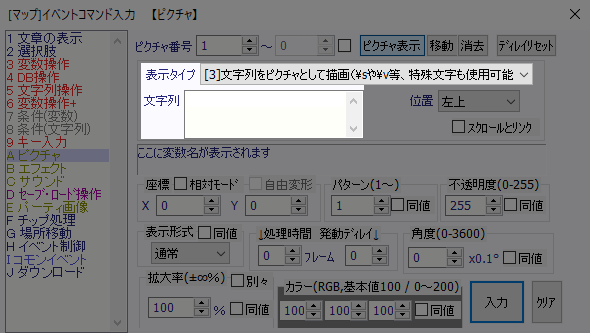
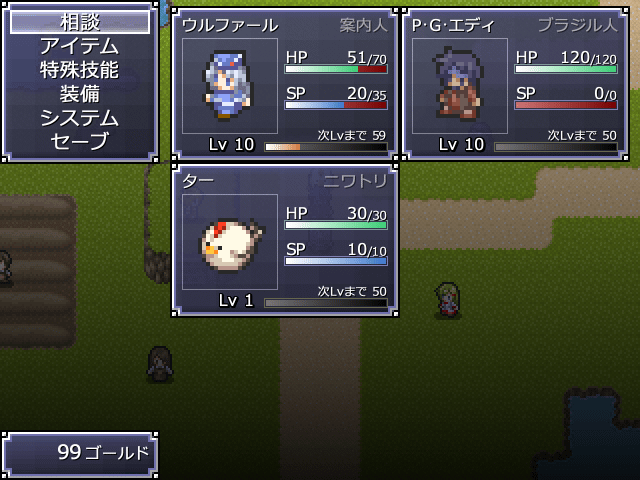
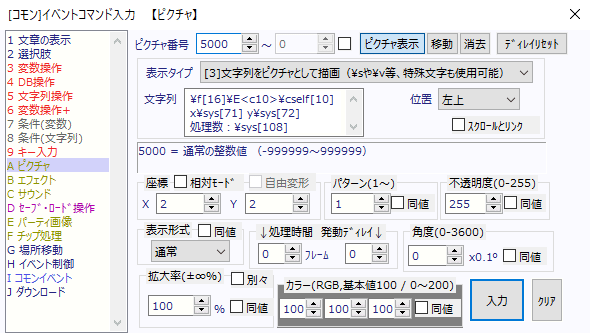
▲トップへ戻る▲ ■設定画面の説明:表示タイプ:[3]文字列をピクチャとして描画  設定した文字列をピクチャで表示します。 フォントサイズはシステム変数[8:基本フォントサイズ]のサイズになります。 このシステム変数[8:基本フォントサイズ]に設定されているフォントサイズは、 ゲーム画面のサイズに合わせて設定されます。 テストプレイ中に[F9]を押すと、現在のフォントサイズを確認する事ができます。 「特殊文字」を使用すると、システム変数[8:基本フォントサイズ]以外のフォントサイズに変えたり、 文字の色を変えたり、変数の値を表示したりする事ができます。 この「特殊文字」をうまく活用する事で、例えばメニュー画面の表示のような多彩な文字列の表示を行う事ができます。 ▼メニュー画面の文字や数字の表示は全て「表示タイプ:[3]文字列をピクチャとして描画」を使っています。  デバッグ時に確認したい変数の値を常にゲーム画面上に表示するような活用方法もあります。
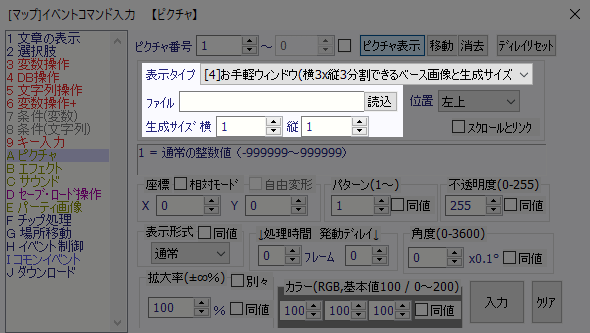
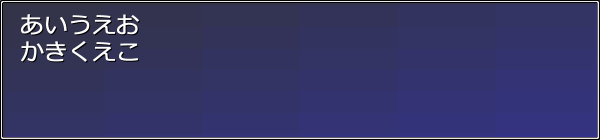
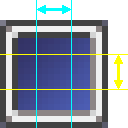
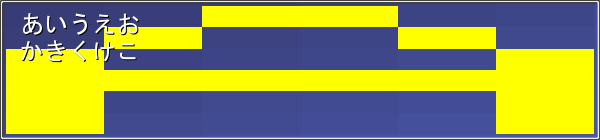
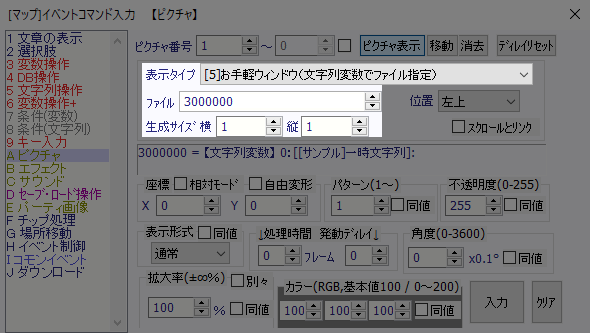
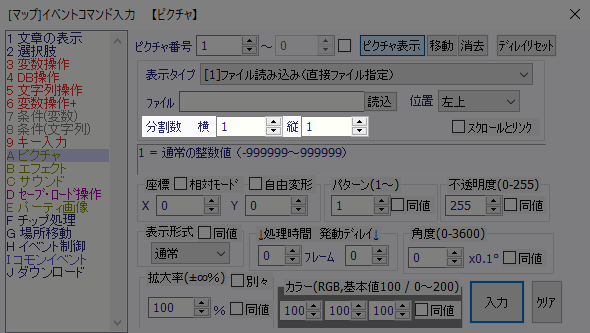
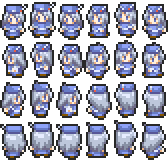
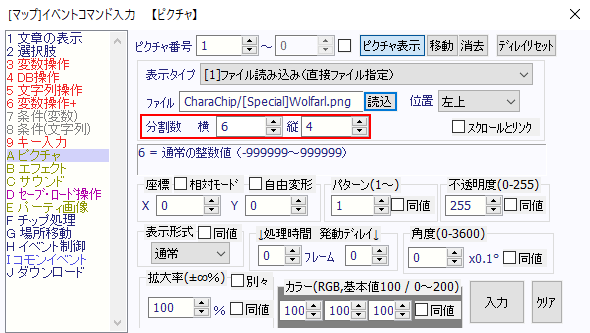
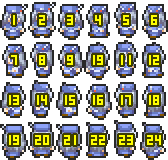
▼ピクチャの設定画面  ▼表示イメージ  ▲トップへ戻る▲ ■設定画面の説明:表示タイプ:[4]お手軽ウィンドウ  お手軽ウィンドウは、1つの画像を3×3に分割して任意のサイズで表示する事ができます。 基本システムでは、メニュー画面の枠や文章ウィンドウの表示で使われています。 「生成サイズ」にウィンドウの横幅と縦幅を設定します。  ▼  指定したサイズにする時には、中間部分を引き延ばして指定サイズにします。  試しにウィンドウ画像内に文字を設定した場合は、以下のように表示されます。  ▼  ▲トップへ戻る▲ ■設定画面の説明:表示タイプ:[5]お手軽ウィンドウ(文字列変数でファイル指定)  文字列タイプの変数でお手軽ウィンドウで表示する画像ファイルのアドレスを指定します。 変数の設定は「変数呼び出し値」で設定します。 処理仕様は上記の「表示タイプ:[4]お手軽ウィンドウ」と同じです。 ▲トップへ戻る▲ ■設定画面の説明:分割数  1枚のピクチャ画像を分割して使用する場合は、分割数を設定してください。 例えば以下の画像の分割数は、横[6]×縦[4]になります。   分割数が正しくないと、不自然な分割表示になります。 ▼ウルファールの画像を「横[5]×縦[3]」で表示した場合  分割した画像は「パターン(1〜)」の番号を変える事で表示を切り替える事ができます。  ▲トップへ戻る▲ ■設定画面の説明:位置  ピクチャ画像のどの位置をXY表示位置の基点にするのかを設定します。 以下はゲーム画面の中心にXYの表示位置を設定した時の表示例です。
顔グラフィックの表示は「位置:右下」になっています。  「位置:右下」にしておく事で、顔グラフィックの画像サイズが変わっても、 常にゲーム画面の右下に表示されるようになります。 下図は「位置=右上」で数値を表示した時の表示例です。  ▲トップへ戻る▲ ■設定画面の説明:スクロールとリンク 
▼XY表示位置の設定は【ピクチャ表示】と【ピクチャ移動】では異なります! [スクロールとリンク]にチェックを付けたピクチャのXY表示位置を設定する場合、 【ピクチャ表示】は通常通りにゲーム画面の左上からのピクセル値で設定しますが 【ピクチャ移動】の場合はゲーム画面の左上からのピクセル値に、 システム変数[104:Xスクロール値][105:Yスクロール値]を加算した値で設定する必要があります。 例えば主人公がいるマスの中央にピクチャを表示する場合、【ピクチャ表示】の場合は…
なお…
ゲーム画面の左上からのピクセル値(スクロール値を含まない)で取得されます。 ▼マップエフェクトの拡大表示には対応できない [スクロールとリンク]にチェックを付けた状態で【マップエフェクト】でマップを拡大した場合、 ピクチャの表示は100%の拡大率の時と同じ仕様で処理されます。 ▼マップを200%拡大表示にする時の設定例
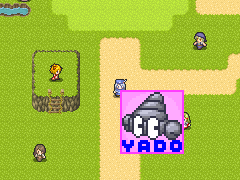
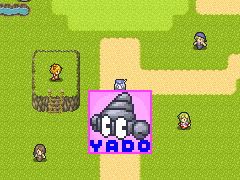
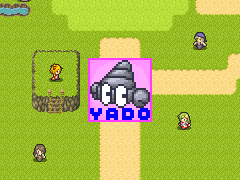
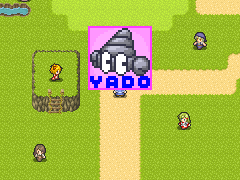
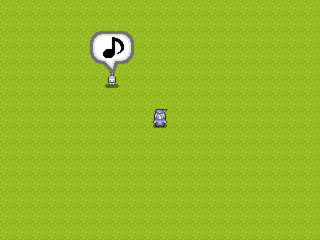
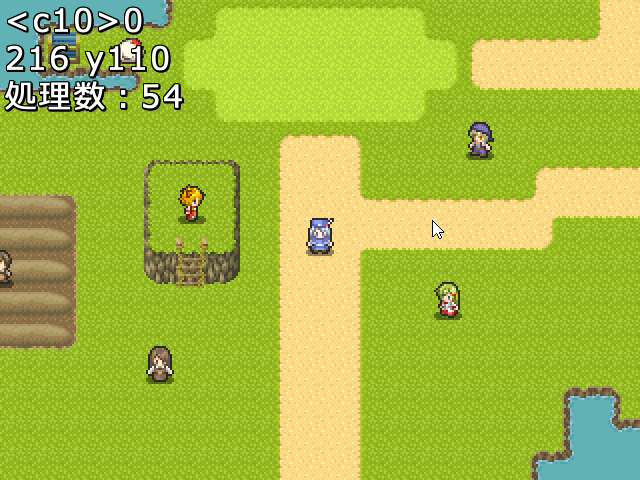
例えば下図の場合、左上のネコの上にピクチャで吹き出しが表示されています。 主人公が移動して画面がスクロールすると、そのスクロールに合わせて吹き出しの位置も移動します。
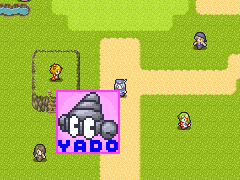
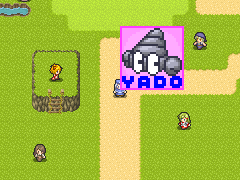
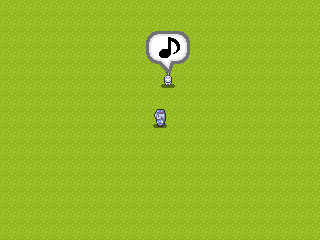
しかしマップをズームさせた場合は、ズーム合わせたピクチャの表示にはならず、 100%表示の時と同じ仕様で処理されます。
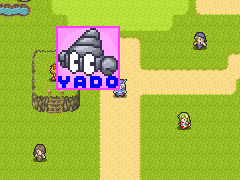
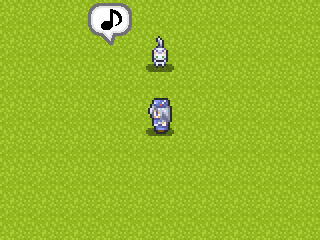
200%表示に合わせてネコの上に吹き出しを表示しても、 [スクロールとリンク]は100%表示の時の状態で表示位置が補正されるので、 200%表示で主人公が移動して画面がスクロールすると、ピクチャの表示位置がずれてしまいます。
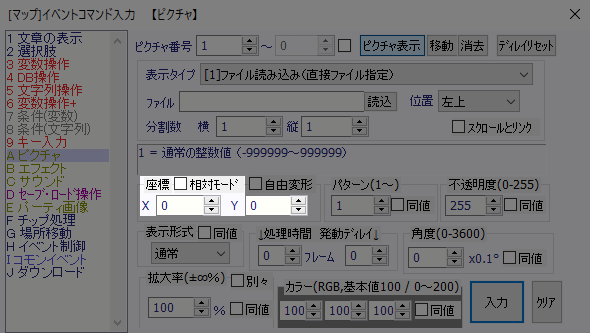
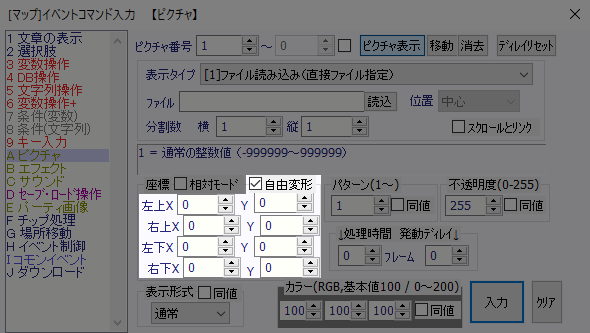
▲トップへ戻る▲ ■設定画面の説明:座標と相対モード  ゲーム画面の左上からの距離をピクセル単位で設定します。 [相対モード]にすると、現在の表示位置からの移動距離になります。 例えば「X=100」「Y=-60」を設定した場合は、現在位置から右100ピクセル、上に60ピクセル移動します。 なお、ピクチャの表示位置を変えずに「不透明度」や「角度」だけを変えたい時には、 [相対モード]にして「X=0」「Y=0」を設定してください。 ▲トップへ戻る▲ ■設定画面の説明:自由変形  画像の4つ角の座標を設定します。 ▼設定例
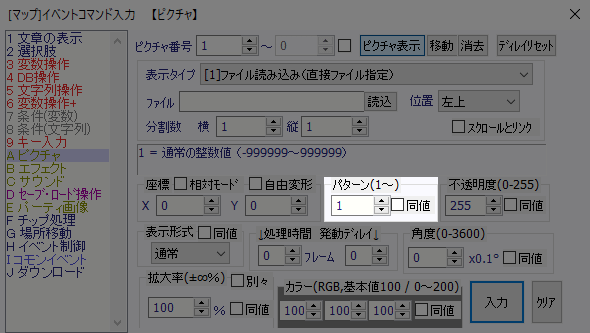
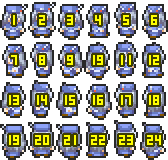
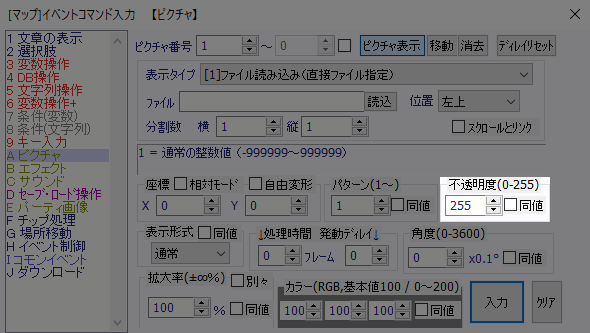
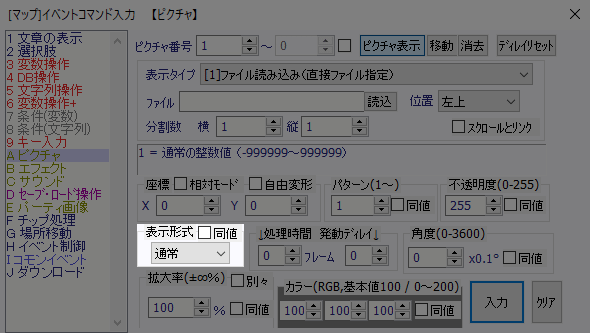
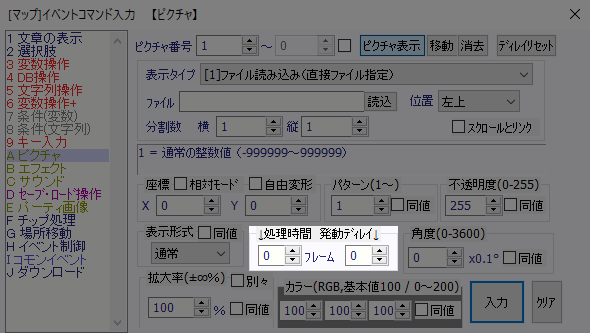
▼処理結果  自由変形は、通常のピクチャ表示よりも処理負荷が大きくなります。 自由変形で表示する前に、既に通常表示でピクチャを表示している場合は、 自由変形で表示する時の拡大率と角度の設定は、自由変形で表示する前の拡大率と角度が適用されます。 自由変形で表示した後に自由変形を解除して【ピクチャ移動】を実行すると、表示位置[中心]として処理されます。 イベントコマンド【変数操作+】のピクチャの設定には、 ピクチャの上にマウスポインタが重なっているかどうかを調べる設定がありますが、 自由変形で調べた場合は、画像のふちギリギリの所では多少判定範囲が広くなっている事があります。 下図はマウスポインタと画像が重なっている所を白く塗ってみたものです。(400%に拡大して表示)  ▲トップへ戻る▲ ■設定画面の説明:パターン  分割した画像のどのパターン番号を表示するのかを設定します。 パターン番号は、画像を分割すると、分割した画像の左上から順にパターン番号が割り振られます。 例えば下図の場合は以下のようにパターン番号が割り振られます。  パターンの総数を超えてパターン番号を設定すると「パターン番号が大きすぎます!」のエラーが発生します。 上図の場合は、パターン数が「24」なので、「25以上」を設定するとエラーが発生します。 「1600000」などの「変数呼び出し値」でパターン番号を設定した場合で、パターン番号を「0以下」にした場合は、 エラーなどは発生しませんが、画像が表示されなくなります。 ▲トップへ戻る▲ ■設定画面の説明:不透明度  不透明度を設定します。 「0=透明」「255=そのまま表示」となり、「1〜254」は半透明になります。 表示形式が[乗算]の場合は、不透明度の設定は自動的に「255」になります。 ▲トップへ戻る▲ ■設定画面の説明:表示形式  表示形式を設定します。 表示形式に関しては、以下のページをご覧ください。 ▲トップへ戻る▲ ■設定画面の説明:処理時間・発動ディレイ 
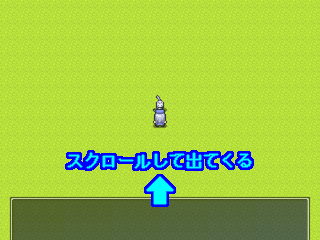
基本システムでは、この「処理時間」と「発動ディレイ」が所々で使われています。 例えばコモンイベント[063:X[共]メッセージウィンドウ]の95行目にある…
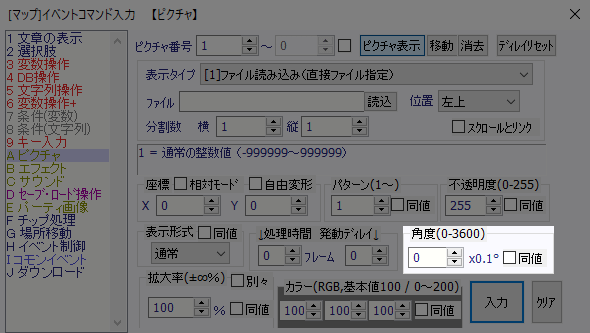
この設定は文章ウィンドウを画面の下からスクロールして表示する時の設定です。  1つ目の【ピクチャ移動】は処理時間[5]、発動ディレイ[0]。 2つ目の【ピクチャ移動】は処理時間[5]、発動ディレイ[3]になっています。 このように二重に設定する事で、最初は勢いよく移動してきて、途中から減速して移動する演出を設定する事ができます。 上記設定を仮に「100ピクセル」で移動する場合で説明すると、 まず1つ目の設定で「100ピクセルを5フレームで移動」になります。 つまり「1フレームで20ピクセルの移動」になります。 そして3フレーム分(60ピクセル)が移動した所で、 2つ目の【ピクチャ移動】が実行され、「残りの距離(40ピクセル)を5フレームで移動」になります。 つまり「1フレームごとに8ピクセルの移動」になります。 1フレーム単位の移動量としては「20 → 20 → 20 → 8 → 8 → 8 → 8 → 8」となり、 途中で移動速度が減速しています。 ▲トップへ戻る▲ ■設定画面の説明:角度  角度を設定します。 角度は「0.1度=1」で設定するため、45度を設定する場合は「450」を設定します。 ▼15度単位(角度設定[150]単位)で回転させた時の表示例  角度はマイナス値でも3600を超えて設定しても問題なく処理されます。
▲トップへ戻る▲ ■設定画面の説明:拡大率  拡大率を設定します。 [別々]にチェックを入れると、縦横の拡大率を別々に設定する事ができます。 拡大率をマイナス値にすると、画像が反転します。
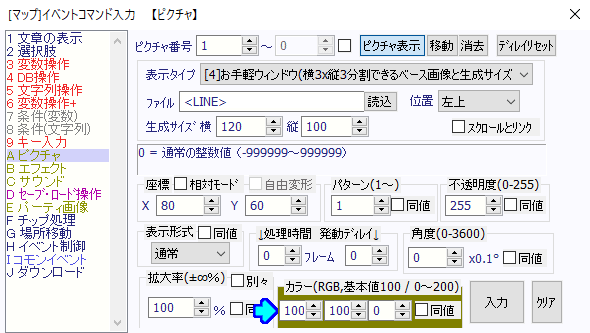
▲トップへ戻る▲ ■設定画面の説明:カラー  左から「赤」「緑」「青」の色の強さを設定します。 数値は「0〜200」で設定し、全てが「100」の場合は色の変化はありません。 設定欄の周りは色見本になっているので、設定値を変えると色が変わります。 なお、色見本は背景の灰色と混ざって表示されるため、実際の色よりも暗めに表示されます。 ▲トップへ戻る▲ ■隠し機能:図形表示 お手軽ウィンドウのファイル名を以下の文字列にすると、図形を表示する事ができます。 ▼<LINE>の設定例  ※表示見本はゲーム画面のサイズ[640×480]の時の表示です。
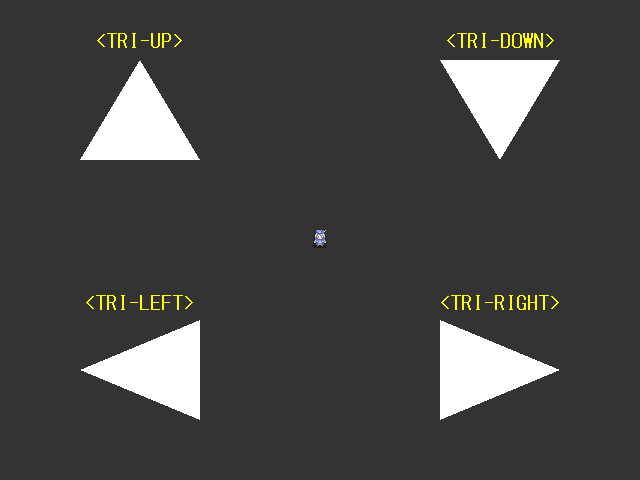
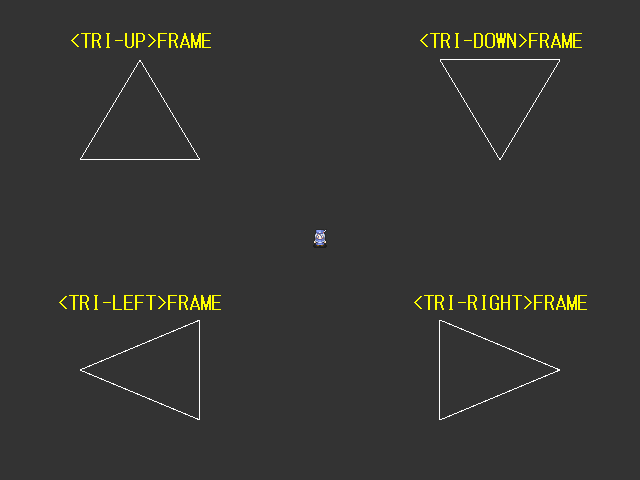
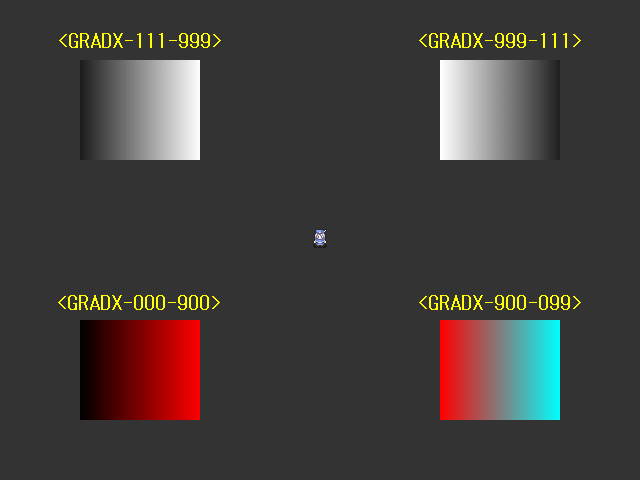
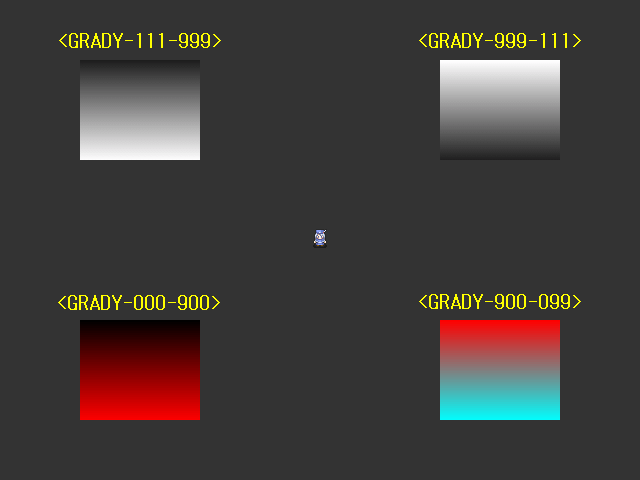
「<LINE>」や「<SQUARE>」を使った図形描画の場合、角度設定は常に「0」になります。 「<LINE>」や「<SQUARE>」などの表示色は、カラーの設定で決まります。  「<GRADX-111-999>」「<GRADY-111-999>」の数値設定を変数で設定する場合は、 文字列変数に「<GRADX-\self[0]-\self[1]>」などと設定した上で、 この文字列変数を使ってピクチャを表示してください。 以下は実行する度に、ランダムに4つのピクチャの色が変わる設定例です。
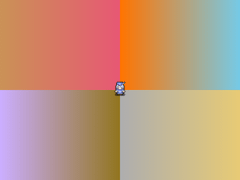
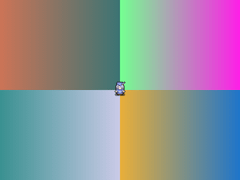
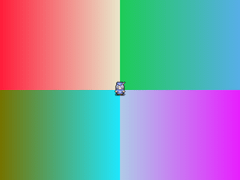
▼実行する度に4つのピクチャのグラデーションがランダムに変わります。    ▲トップへ戻る▲ ■隠し機能:現在のゲーム画面をピクチャにして表示 ファイルアドレスに以下の文字列を設定する事で、 ゲーム画面の状態をピクチャ画像にして表示する事ができます。 ▼ピクチャ[0以上]を含めたゲーム画面を保存
▼ピクチャ[0以上]を含めないゲーム画面を保存
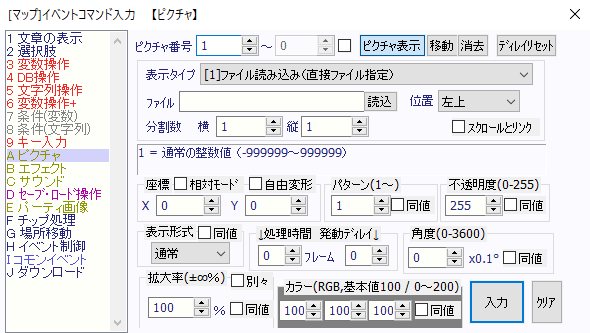
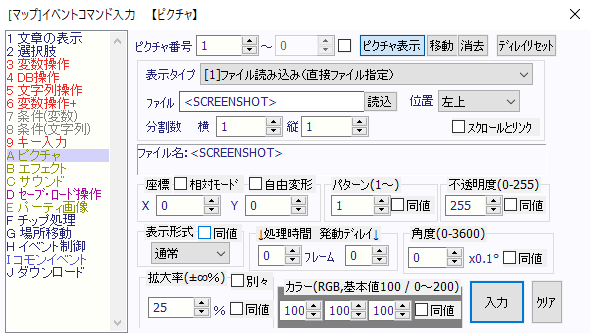
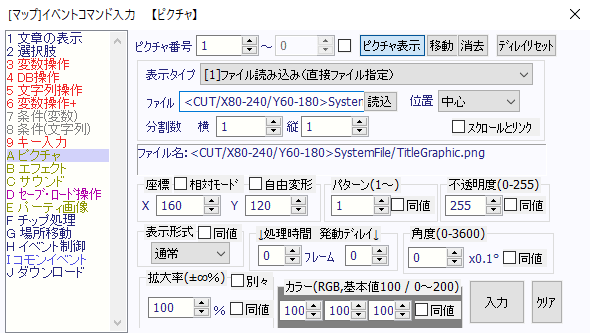
連続で「<SCREENSHOT>」や「<MAP_SCREENSHOT>」を実行すると、 最後に実行した時に表示されていたゲーム画面のみが保存されます。 例えば「<SCREENSHOT>」を実行してピクチャ[1]に現在の画面を保存し、 移動して違う画面になった所で「<SCREENSHOT>」を実行してピクチャ[2]に現在の画面を保存した場合は、 ピクチャ[2]だけでなくピクチャ[1]に保存されているゲーム画面も現在表示されている画面になります。 ピクチャに保存したゲーム画面は、セーブデータには保存されません。 ロード時には、未使用状態のピクチャになります。 ゲーム画面のサイズ[320×240[x2]]で「<SCREENSHOT>」や「<MAP_SCREENSHOT>」を実行した場合は、 ゲーム画面の表示サイズ(640×480)で保存されるため、 [320×240[x2]]で「<SCREENSHOT>」や「<MAP_SCREENSHOT>」を実行して保存したピクチャを、 ゲーム画面と同じサイズで表示する場合は、拡大率「50%」にしてください。 以下はサンプルゲームのゲーム画面を「<SCREENSHOT>」で保存して、ゲーム画面の左上に表示した時の設定例です。
  ▲トップへ戻る▲ ■隠し機能:画像ファイルの読み込み時に画像の一部だけを読み込む(CUT機能) ファイルアドレスに以下の文字列を設定する事で、 画像ファイルを読み込む際に、指定した画像の範囲のみを読み込む事ができます。
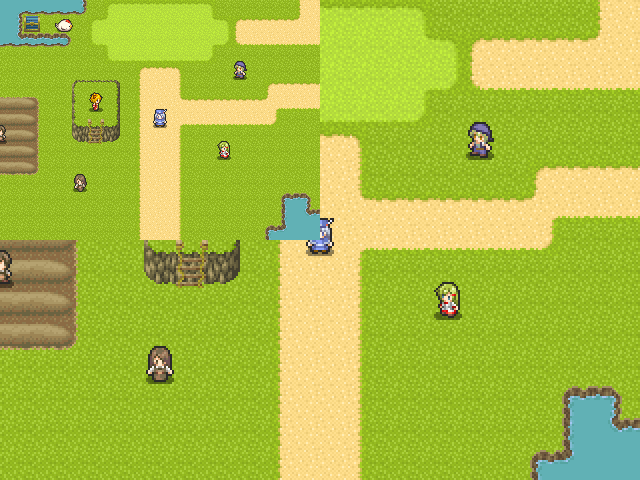
「画像アドレス」の部分を「<SCREENSHOT>」(現在のゲーム画面をピクチャにして表示)にする事もできますが、 「<GRADY-900-099>」のような図形を表示する設定にはできません。 以下はサンプルゲームのタイトル画像の中心部分(X80〜240、Y60〜180)を切り取って表示する時の設定例です。
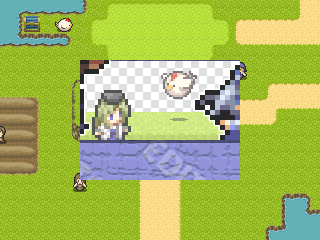
  ▼切り取った場所  切り取りサイズを変数の値で設定する場合は、文字列変数に「CUT」と画像のアドレスを一緒に設定して、 その文字列変数を使ってピクチャを表示してください。 以下は実行する度に、タイトル画像の横幅の切り取りサイズがランダムに変わる設定例です。
▼実行する度に横の切り取りサイズが変わります。    ▲トップへ戻る▲ ■隠し機能:4つのXY配列で画像を表示 4つのXY配列に保存した不透明度とRGB値(全て[0〜255]の値)を使って、ピクチャ画像を出力します。 ▼配列番号で設定(最初が「XY」になる)
▼配列名で設定(最初が「XYN」になる)
セーブデータをロードした時には、XY配列の情報を取得して、ピクチャを再表示します。 そのため、XY配列の中にある値は、ピクチャを表示した時に同じ状態で残してください。 XY配列の番号や名前を設定しない場合は、Aは全ての値が「255」、RGBは全ての値が「0」になります。 そのため…
不透明度[255]、R[0]、G[0]、B[0]となり、120×80ピクセルの真っ黒が画像が表示されます。 サイズを指定せず…
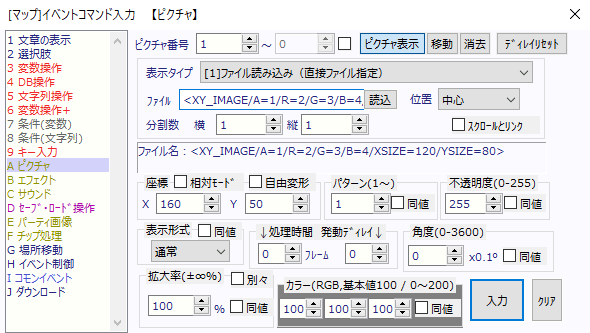
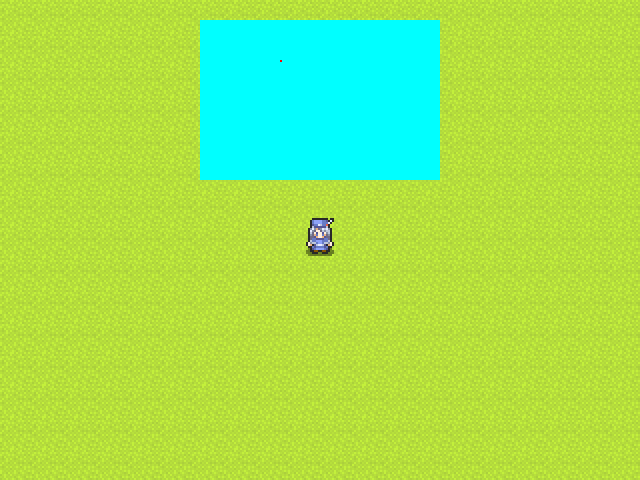
例えばXY配列のX列の数が「120」ある場合は、「120ピクセルの幅」で画像を表示します。 以下はXY配列番号[1〜4]を使って、横120×縦80ピクセルの水色の画像を表示し、 「X=40」「Y=20」の位置に赤い点を表示する設定例です。
 ▼処理結果  なお、一度も使用していないXY配列を使ってピクチャを表示しようとするとエラーが発生します。 例えば上記の設定例で…
XY配列[2]が一度も使われていないため、このままではピクチャを表示する時にエラーが発生します。 エラーを回避するためには…
▲トップへ戻る▲ ◎関連ページ ◆「イベントコマンド」って何? ┣◆文章の表示 ┃┗◆特殊文字 ┣◆選択肢 ┃┗◆【使用例】選択肢 ┣◆変数操作 ┃┗◆演算子について ┣◆DB操作 ┣◆文字列操作 ┃┗◆【使用例】文字列操作 ┣◆変数操作+ ┃┣◆「X座標・Y座標」と「画面X座標・画面Y座標」の違い ┃┣◆【使用例】変数操作+の「キャラ」と「位置」 ┃┗◆【使用例】変数操作+の「ピクチャ」と「その他」 ┣◆条件(数値) ┣◆条件(文字列) ┣◆キー入力 ┃┗◆【使用例】キー入力 ┣◆ピクチャ ┃┗◆表示形式(通常・加算・減算・乗算)について ┣◆エフェクト ┃┣◆「Zオーダー」について ┃┗◆【使用例】エフェクト ┣◆サウンド ┣◆セーブ・ロード操作 ┣◆パーティ画像 ┣◆チップ処理 ┃┗◆【使用例】チップ処理 ┣◆場所移動 ┣◆イベント制御 ┃┣◆キャラクターの動作指定 ┃┗◆【使用例】イベント制御 ┣◆コモンイベント ┣◆ダウンロード ┗◆プロ版機能 ┗◆起動時の引数について |